Saavutettavuus ohjelmistokehityksessä – M2 kuuluu kaikille
Mitä eroa on painikkeella ja klikattavalla elementillä, joka näyttää painikkeelta? Kuinka tehdä käyttöliittymä sokealle? Esimerkiksi näitä kysymyksiä pohditaan, kun kehitetään ohjelmistojen saavutettavuutta.
- Mitä saavutettavuus tarkoittaa?
- Sovelluskehityksen haasteita saavutettavuuden näkökulmasta
- Saavutettavuus haastaa myös käyttöliittymäsuunnittelua
- Näin kehitämme M2-palvelun saavutettavuutta

Mitä saavutettavuus tarkoittaa?
Saavutettavuudella tarkoitetaan verkkosivustojen, sovellusten ja muiden digitaalisten palveluiden suunnittelua ja toteutusta niin, että ne ovat kaikkien käytettävissä ja ymmärrettävissä, mukaan lukien käyttäjät, joilla on erilaisia fyysisiä, sensorisia tai kognitiivisia rajoitteita. Tällaisia rajoitteita ovat esimerkiksi näkövamma, lukivaikeus tai liikuntarajoitteisuus.
Saavutettavuus on ollut yhä enemmän pinnalla digipalvelulain astuttua voimaan 1.4.2019. EU:n saavutettavuusdirektiiviin perustuvan digipalvelulain tavoitteena on, että saavutettavuus ymmärrettäisiin keskeisenä toiminnan periaatteena, joka tulee ottaa huomioon kaikessa verkkosisältöjen ja -palveluiden suunnittelussa, toteutuksessa ja ylläpidossa.
Näkörajoitteiset käyttäjät ja moni muukin saavutettavuuden pariin kuuluva käyttäjäryhmä selaa web-sovelluksia ruudunlukuohjelman eli ruudunlukijan avulla. Ruudunlukijalla käyttäjä voi hypätä näppäinkomennoilla elementistä tai tekstistä toiseen siten, että ruudunlukija kuvailee ja lukee käyttäjälle ääneen kunkin elementin käyttötarkoituksen ja tekstisisällön. Ruudunlukija ei kuitenkaan toimi taikuudella: sen kyky navigoida sivua merkityksellisellä tavalla riippuu sivun tai web-sovelluksen teknisestä toteutuksesta.
Sovelluskehityksen haasteita saavutettavuuden näkökulmasta
Palataanpa alun kysymykseen: klikattava elementti, joka näyttää painikkeelta, ei viesti ruudunlukijalle elementin tarkoituksesta tai edes sen klikattavuudesta. Tämä rikkoo web-standardien pyhää semanttisuuden sopimusta, jonka mukaan asioilla on oltava johdonmukainen ulkoasu ja tarkoitus.
Samalla tavalla kuin Microsoft Word -ohjelman dokumentit, myös web-sivut koostuvat elementeistä, kuten teksteistä ja kuvista, jotka muodostavat sivun sisällön. Esimerkiksi otsikko voidaan luoda suurentamalla tekstielementin kokoa tai käyttämällä erityistä otsikkoelementtiä, joka sisältää valmiiksi määritellyn ulkoasun. Lukijalle näiden kahden eron huomaaminen voi olla vaikeaa. Ongelmia ilmenee, kun teksti, joka näyttää otsikolta, ei automaattisesti tule osaksi sisällysluetteloa tai tarjoa otsikolle tyypillisiä toimintoja. Otsikon tulisikin olla selkeästi määritelty otsikkona, erityisesti näkörajoitteisten käyttäjien vuoksi, jotka eivät näe elementin ulkoasua.
M2-ohjelmassa saavutettavuutta on kehitetty muun muassa lisäämällä palveluun ohjelmallisia otsikoita ja muita elementtejä, jotka auttavat ruudunlukijaa hahmottamaan sivujen rakennetta paremmin. Muutosten myötä ruudunlukija tunnistaa yläpalkin linkkejä sisältäväksi navigaatiopalkiksi, ja alapalkin staattiseksi alatunnisteeksi.
Web-kehityksen joustavuus mahdollistaa erilaisten toiminnallisuuksien toteutuksen monin eri tavoin ja standardien mukaisten teknisten tapojen oikeanlainen noudattaminen on harvoin valvonnan kohteena. Saavutettavuusdirektiivin tuomat vaatimukset asettavatkin sovelluksille ensimmäistä kertaa syyn muuttaa verkkosivujen teknistä toteutusta web-standardien mukaiseksi, edistäen näin parempaa saavutettavuutta kaikille käyttäjille.
Saavutettavuus haastaa myös käyttöliittymäsuunnittelua
Saavutettavuus haastaa kehittäjien lisäksi myös käyttöliittymäsuunnittelijoita. Käyttöliittymäsuunnittelussa tiedetään, että käyttäjät kiinnittävät huomiota sivun visuaalisiin elementteihin yleensä tietyssä järjestyksessä: ensin luetaan suurin otsikko, sitten otsikon alapuolella oleva sisältö, ja lopuksi otsikon yläpuolella oleva pienempi teksti, kuten julkaisupäivämäärä.
Ruudunlukijaa nämä inhimilliset lainalaisuudet eivät koske, sillä työkalu lukee tekstit niiden esiintymisjärjestyksen mukaan: alhaalta ylös, vasemmalta oikealle. Tämä eroavaisuus aiheuttaa digitaalisten palveluiden kehittäjille ja suunnittelijoille haasteita. Jotta ruudunlukija pystyisi tarjoamaan käyttäjälle ymmärrettävän kokemuksen, tulee jokaisen sivuelementin olla selkeästi yhdistetty kontekstiinsa.
Esimerkki: artikkelissa esiintyvä klikattava Facebook-kuvake ei välttämättä kerro käyttäjälle tarpeeksi siitä, mitä kuvaketta klikattaessa tapahtuu: jakaako se kenties artikkelin sosiaalisessa mediassa, vai ohjaako se käyttäjän toiselle sivulle? Ratkaisuna on siirtää painike artikkelin loppuun ja lisätä selkeä teksti “Jaa artikkeli Facebookissa”, jolloin käyttäjä ymmärtää painikkeen tarkoituksen.
Käyttöliittymään voidaan myös lisätä vain ruudunlukijalle näkyviä ja muilta piilotettuja osia. Kehityksessä onkin löydettävä tasapaino ruudunlukijan suoraviivaisuuden ja ihmiskatseen luontevuuden välillä.
Kohti saavutettavampaa M2:ta – kaikille parempi käyttökokemus kulu- ja matkalaskujen käsittelyyn
M2 kulu- ja matkalaskusovellus palvelee jo yli miljoonaa loppukäyttäjää. Näin suureen käyttäjämäärään mahtuu myös hyvin paljon erilaisia tarpeita, ja jatkuva pyrkimyksemme on varmistaa saumaton käyttökokemus kaikille käyttäjille. Olemme sitoutuneet parantamaan M2-sovelluksen saavutettavuutta, mikä on erittäin tärkeää ottaen huomioon sen laajan käyttäjäkunnan.
Aloitimme viime vuonna hankkeen, jossa keskitymme kehittämään M2-palvelua saavutettavuusvaatimusten mukaisesti. Tämä sisältää sekä olemassa olevat että uudet kehitteillä olevat toiminnallisuudet. Työtämme tukevat saavutettavuuteen erikoistuneet asiantuntijat, joiden avulla olemme onnistuneet paikantamaan mahdollisia puutteita ja saaneet siten korjattua niitä järjestelmällisesti. Tässä muutama esimerkki:
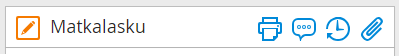
- Saavutettavuusprojektin myötä M2-sisällössä käytettäviin kuvaikoneihin on lisätty tekstivastine ja kaikki klikattavat ikonit on myös merkitty ohjelmallisesti painikkeiksi, jotta ruudunlukija osaa tunnistaa ja sanella ne oikein.
Kuva: Matkalasku-tekstisisällön perässä olevat kuvaikonit esimerkiksi tulostuksesta ja liitteen lisäämisestä sisältävät myös tekstivastineen.
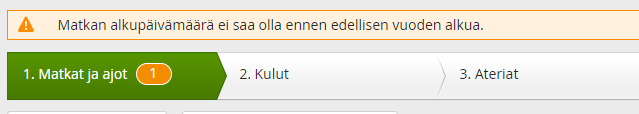
- Matkalaskua tehdessä M2 saattaa huomauttaa laskua koskevista asiavirheistä. Tehtyjen muutosten myötä ruudunlukija sanelee virheilmoitukset automaattisesti niiden ilmestyessä.

Kuva: Esimerkki matkalaskun virheilmoituksesta, jotka myös ruudunlukija tunnistaa ja sanelee.
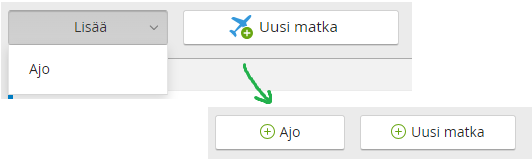
- Saavutettavuusparannukset hyödyttävät samalla muitakin käyttäjiä, kun käyttöliittymää yksinkertaistetaan. Esimerkiksi ohjelman alasvetovalikkoja voidaan tilan salliessa supistaa painikkeiksi, mikä parantaa käyttöliittymän silmäiltävyyttä.

Kuva: Käyttöliittymän yksinkertaistaminen parantaa silmäiltävyyttä ja käyttökokemusta, kun esimerkiksi ajon lisääminen löytyy pudotusvalikon sijaan omana painikkeenaan.
- M2:een on myös tehty merkittävä näppäimistötuen parannus, jolloin käyttäjä pystyy hyödyntämään näppäinkomentoja palvelua käyttäessään.
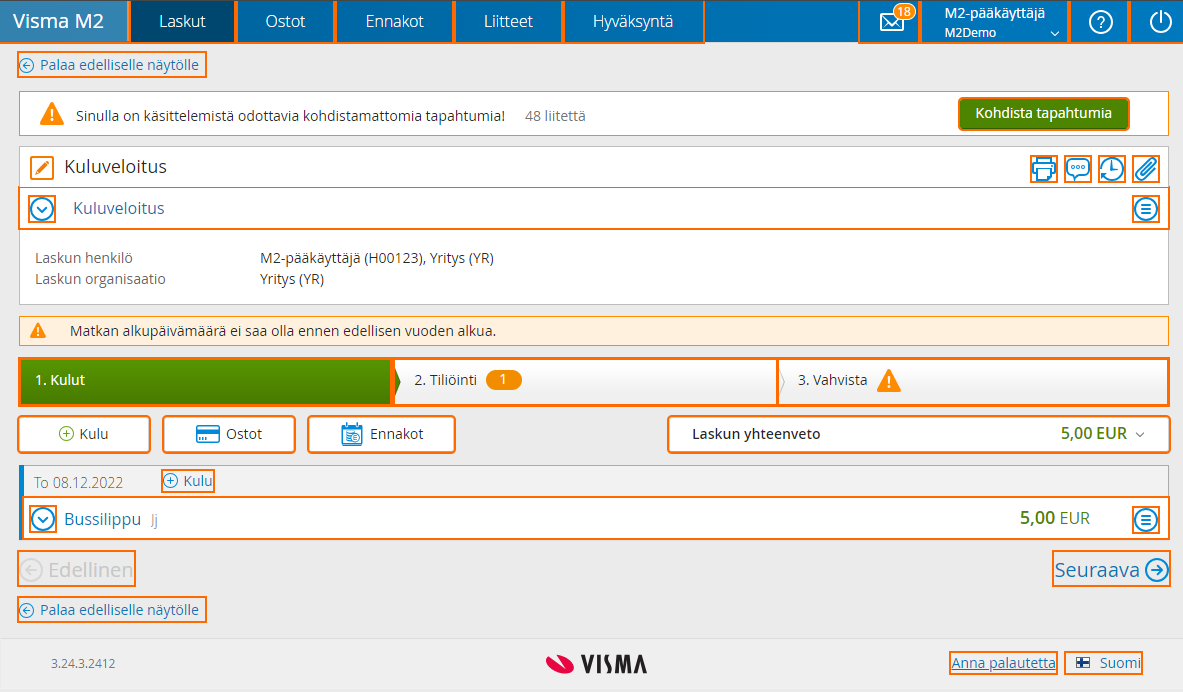
 Kuva: Painikkeiden toimiessa näppäinkomennoilla (korostettu kuvassa oranssilla) M2 ei ole enää riippuvainen hiiren käytöstä, vaan sitä voidaan käyttää useilla erilaisilla tietokoneen oheislaitteilla.
Kuva: Painikkeiden toimiessa näppäinkomennoilla (korostettu kuvassa oranssilla) M2 ei ole enää riippuvainen hiiren käytöstä, vaan sitä voidaan käyttää useilla erilaisilla tietokoneen oheislaitteilla.
Tavoitteemme on taata jokaiselle matkustajalle tasapuolinen käyttäjäkokemus M2:n parissa. Jatkamme edelleen entistä saavutettavamman sovelluksen kehitystä, jotta M2:n käyttö olisi helppoa kaikille käyttäjäryhmille.
Lue myös: M2:n tuotekehityksen painopisteet 2024 – katsaus viime vuoteen